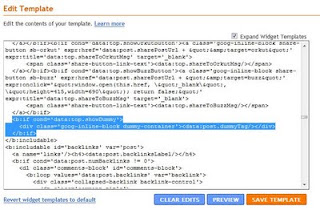
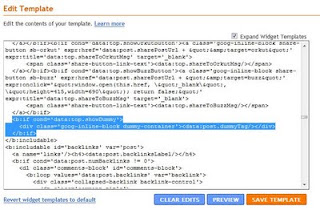
This is the section of code that has to be replaced to make the words "No Comments" or the number of comments on a post show as different text.
The original content pulls from a specific data location and that is what creates the words No Comments or the number....so making this change tells the page to pull the comment text from the text written in therefore by making this change, you are giving up the ability to see the number of comments on a post as well...just fair warning in case you decide to do this.
This change is really only designed for the Designer Templates....there are other CSS things you can do for the Dynamics that you can find on other blogs out there.
I mostly wanted this for my own reference for the big updates I need to make. Another note about this, that the post template and full template are updated pretty regularly when the Blogger platform is updated so these hacks can disappear and have to be reapplied.
The content that needs to be replaced is < data:post.commentlabelfull/ >: with the text you wanted. This is the section that you are looking for to make that change.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger

Custom Search
Showing posts with label HTML. Show all posts
Showing posts with label HTML. Show all posts
Monday, December 26, 2016
Wednesday, September 7, 2016
HTML To Fix The Fonts Not Loading
This info should help those that are having issues with the fonts not loading on some templates.
There is an issue with several Google fonts, adding the code below to the < head > section of your blog will solve it
< link href="https://fonts.
The code from the Google Fonts page itself isn't accepted by the editor, it's missing an end tag
(highlited in red above).
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
There is an issue with several Google fonts, adding the code below to the < head > section of your blog will solve it
< link href="https://fonts.
The code from the Google Fonts page itself isn't accepted by the editor, it's missing an end tag
(highlited in red above).
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Monday, December 2, 2013
Meta Tag Info Needed For Sharing To Social Networks
Just putting this here for my own reference.
Adding this to the blog template after the opening head tag should help the social networks pick up the right information when a blog post is being shared.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Adding this to the blog template after the opening head tag should help the social networks pick up the right information when a blog post is being shared.
< meta content='article' property='og:type'/ >
< meta expr:content='data:blog.
< meta expr:content='data:blog.title' property='og:site_name'/ >
< meta expr:content='data:blog.metaDescription' property='og:description'/ >
< meta expr:content='data:blog.pageName' property='og:title'/ >
< meta expr:content='data:blog.url' property='og:url'/ >
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Monday, July 22, 2013
URL For Accessing Template HTML
Thanks to another TC for posting this link. Posting it here for reference.
http://www.blogger.com/blogger.g?blogID=numbers#templatehtml
Where the word numbers is, you put in the numbers for the blog id of the blog you are trying to access.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
http://www.blogger.com/blogger.g?blogID=numbers#templatehtml
Where the word numbers is, you put in the numbers for the blog id of the blog you are trying to access.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Wednesday, April 17, 2013
Text Area Box Information
Great tool for posting html when you need to see it and the post won't let you.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Friday, February 1, 2013
CSS For Removing Author and Timestamp in Dynamics
Thanks to Yoboy for this info. Unfortunately we can't do it on the feed but at least we can get rid of it on the template itself.
I wanted to post this here for my own reference and then for anyone else that might need it.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
I wanted to post this here for my own reference and then for anyone else that might need it.
.publish-info{
display: none !important;
}
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Friday, January 4, 2013
Background Image Work Around HTML
This is a reference post for helping users force a template to accept a new background while the platform is broken.
Obviously some of the values might be different due to settings for the background and spaces put in to make this show would have to be removed, but this at least gives me a spot to look for in the template.
< Variable name ="body.background" description = "Body Background" type = "background"
color = "#EEEEEE" default = "$(color) none repeat scroll top left" value = "#ffffff url(http://i564.photobucket.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Obviously some of the values might be different due to settings for the background and spaces put in to make this show would have to be removed, but this at least gives me a spot to look for in the template.
< Variable name ="body.background" description = "Body Background" type = "background"
color = "#EEEEEE" default = "$(color) none repeat scroll top left" value = "#ffffff url(http://i564.photobucket.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Friday, November 23, 2012
Side by Side Images Option
Just thought this might be helpful to know. Images have to be small enough to fit side by side or then sizing comes into play.
Remove all break tags. Space was added to div tag.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Remove all break tags. Space was added to div tag.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Tuesday, April 10, 2012
Monday, March 12, 2012
Saturday, June 11, 2011
FAQ: How To Remove +1 From Share Icons
NOTE: These instructions are for those that are using the newest template designer templates from Blogger. I can't guarantee that this will work with third party templates and/or other versions of the Blogger template (layouts or classic).
At first I was going to leave the +1 icon in, but decided after learning more about it, that it wasn't something I wanted on my blog, even though I wanted the other "share" icons to remain. So yesterday, I started looking at the code and figured out how to get rid of just that icon and leave the rest functioning.
First off, you need to go to the edit html page of your blog Design area. This will bring up the template code window for your blog. Make sure you make a back up of your template at this time by using the link provided on the page. This is just so you can revert back in case you delete more than you should while following these steps.
Next, you need to click the check box near the top of the html window that says "expand widgets". You need to do this in order to see the code that has to be removed.
Now you need to scroll down until you see the area of the blog code that is inside this screen shot of my blog's template(click on image for larger view), and cut out the area highlighted in blue. Only that area, and nothing else. Make sure you save the template after you have cut the code out.

Now when you view the blog, the rest of the share buttons still show (assuming you have them turned on in the blog post widget), but the +1 icon will be gone.
Mishka
Official Blog*Star
Testing Blogger
At first I was going to leave the +1 icon in, but decided after learning more about it, that it wasn't something I wanted on my blog, even though I wanted the other "share" icons to remain. So yesterday, I started looking at the code and figured out how to get rid of just that icon and leave the rest functioning.
First off, you need to go to the edit html page of your blog Design area. This will bring up the template code window for your blog. Make sure you make a back up of your template at this time by using the link provided on the page. This is just so you can revert back in case you delete more than you should while following these steps.
Next, you need to click the check box near the top of the html window that says "expand widgets". You need to do this in order to see the code that has to be removed.
Now you need to scroll down until you see the area of the blog code that is inside this screen shot of my blog's template(click on image for larger view), and cut out the area highlighted in blue. Only that area, and nothing else. Make sure you save the template after you have cut the code out.

Now when you view the blog, the rest of the share buttons still show (assuming you have them turned on in the blog post widget), but the +1 icon will be gone.
Mishka
Official Blog*Star
Testing Blogger
Friday, December 11, 2009
URL for Comment Feed
http://yourblogname.blogspot.com/feeds/comments/full
http://yourblogname.blogspot.com/feeds/comments/default?alt=rss
Mishka
Blogger Help Group Blog*Star
Testing Blogger
http://yourblogname.blogspot.com/feeds/comments/default?alt=rss
Mishka
Blogger Help Group Blog*Star
Testing Blogger
Saturday, May 31, 2008
Sunday, February 24, 2008
Testing Post Signature
Just wanted to see if I could get this to come up everytime if I wanted....and it looks like it just puts it in there for you and you just have to post around it or above it.....
Mishka
Testing Blogger
Mishka
Testing Blogger
Tuesday, May 29, 2007
Linklist Open In New Window
Coding for adding the open in a new window feature to a link list.
Remove all the double quotation marks.
Mishka
Testing Blogger
Remove all the double quotation marks.
Mishka
Testing Blogger
Friday, May 4, 2007
Changing "Email Post" Text
These are the instructions for changing the email post alt text on the mouseover to something else...
Expand widgets on a layout template
Find this line of text
And replace it with
Mishka
Testing Blogger
Expand widgets on a layout template
Find this line of text
And replace it with
Mishka
Testing Blogger
Saturday, April 21, 2007
CSS I Have Added To This Blog
Just wanted to add this CSS to my blog so I could keep a record of it in case I need it for later. The top one removes the label status message on my pages and the bottom one moves the post footer info over a notch when taking out the Post By info.
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
.status-msg-wrap{
display: none;
}
.post-timestamp {
margin-left: 0;
}
Mishka
Official Blog*Star/Blogger TC
Testing Blogger
Thursday, April 12, 2007
Meta Tag Example
This is the generic version of the meta tags I have in my blogs for reference.
Put these tags just below the opening tag of the head section and take out the space between the < and meta and the / and >
Mishka
Testing Blogger
Put these tags just below the opening tag of the head section and take out the space between the < and meta and the / and >
Mishka
Testing Blogger
Subscribe to:
Posts (Atom)